말랑한 하루
[Github] READEME로 프로필 꾸미기 본문

깃허브만들기
심심해서 둘러둘러보다가 메인화면을 꾸밀 수 있는걸 발견함! 바로여러개참고해서 정리를 시작했다
HTML/CSS비롯해서 JS, Markdown 등등 UI에 대해 무지한편이라 시간이오래걸렸고ㅠ
해당 툴들은 전부 만들어져있어서 쉽게가져다 쓰기만하면된다!
나중에 기회가된다면 다 뜯어서 커스터마이징 해보고도 싶다... 된다면...ㅠ
다음은 만든건데~! 하나하나 짚어갈게요

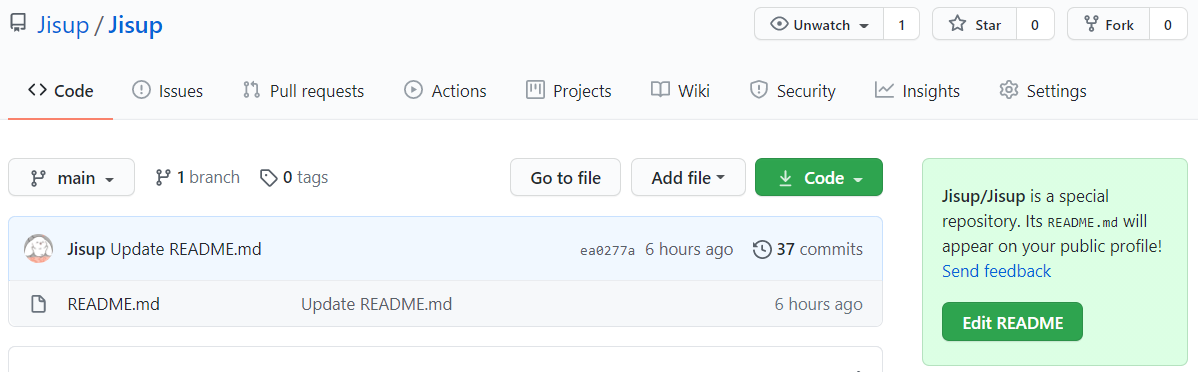
위 모습이 자신의 Github Overview에 바로보이는 모습입니다. 이를위해 위링크가 기본 가이드에요!
자신의 Git_Name과 똑같은 Repository를 만들어주고, 만들어줄때 Readme 추가해주는거 잊지 말기!
Markdown을 베이스로하는 Readme이기 떄문에 많이애를먹어서 참조한 사이트들이 많슴니다ㅠ
여러가지 기능들이 존재하는데~! 아래에서 원하는것 따라 넣으시면 될거같아요! 예시랑 풀어나가겠슴니당
상단 메인
Capsule render 라고 불립니다. Kyechan99 님께서 개발하셨고 위링크 타고가시면 가이드있습니당~!

제가 적용한 코드는 위 코드에요! 여기서살짝 애먹었던게
type의 color=gradient 속성이 글자색을 따로 지정할 수 없는게 많이아쉬웠어요. 그래서 나중에 뜯어서 고치고싶었죠
글자 위치나 각도, 여러가지 배경 등 설정할 수 있는 방법에대해 자세히나와있으니 타고가시면 될것같습니다~!
간단한팁은 아래 넣어놀게요
text관련 속성은 text이후에 넣어주기 :: &text={input_text}&fontColor={color_code}&fontSize={size_num_value}
type={type}&color=
gradient : 글자색 개별지정불가, 배경색 랜덤 그라데이션 지정
auto : 글자색 설정가능, 배경색 지정가능
color code입력시 #빼주기
Github ReadMe Stats

[](https://github.com/{username}/github-readme-stats)Github에 관한 사용량 통계입니다~! 수가적으면 등급이낮다고하는데...... 전 엄청낮을텐데 왜 저런등급을 받앗는지 ㅎ...
여튼
위 소스의 username은 자기자신 Github_Name으루, theme는 원하는거로 링크타서 선택하시면됩니다~!
Solved.ac

[](https://solved.ac/{userid})
[](https://solved.ac/{userid})
[](https://solved.ac/{userid})Solved.ac같은경우 Dillinger에서 보았을때 정상적으로 나오지않아 제가 잘못하고있는줄 알았어요ㅠ
미리보기 툴에서 오류가 떠도 README에선 정상적으로 작동하니 염려말고 넣으시면됩니다~!
위에 3가지 소스는 순서대로 기본버전, 2번째 버전, 작은버전으로 나뉩니다. userid에 Github_Name!
또 Solved.ac같은경우
(1) BOJ계정이 Solved.ac.를 사용하지 않음으로 설정했거나,
(2) Solved.ac에 로그인이 되어있지않거나,
(3) Solved.ac에 로그인을 했어도 한번도 접속하지않았다면
정상적으로 작동하지않으니 BOJ가서 꼭 확인해주세요~!
개인적으로 루비가 너무색상이 이뻐서 얼른 루비로 올라가고 싶어요...
I-Cons

<img src="https://img.shields.io/badge/{icons}?style={style}&logo={logo_name}&logoColor=white"/></a> 
<img src="https://img.shields.io/badge/C++-00599C?style=flat-square&logo=C%2B%2B&logoColor=white"/></a> 
C++의경우 logo에서 %2B가 +를 뜻한다고 합니다~! 이점유의해주시고
나머지는 아래쪽 아이콘사이트 들어가서 입력하시면되요
간단하게 설명하면, 내가원하는 아이콘찾고! {icons}에 그 아이콘의 iocn_name-icon_code 넣어주시면 됩니다~!
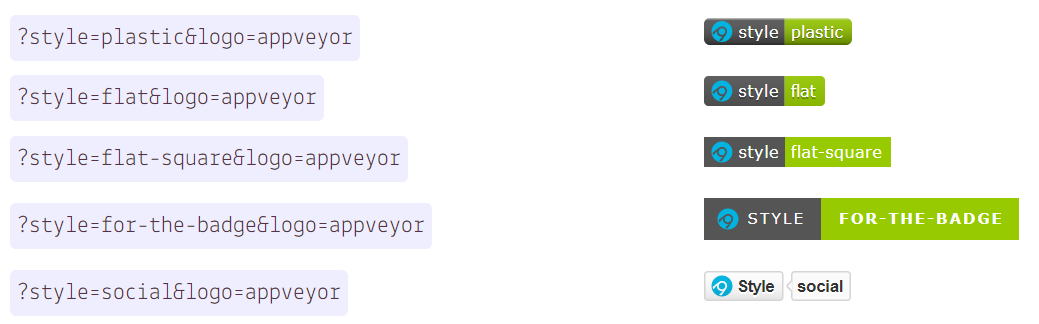
{style}에는 아래 배치링크에서 선택하시면되고! 간단하게는 캡쳐본 참고해서 넣어주시면 됩니다.
{logo_name}에는 해당 로고이름 넣어주시면되요!
배치

아이콘
Commits TimeZone
커밋 시간대가 언제인지 나타내주는 기능이에요~! 다음을 보고 순차적으로 진행하시면됨니다
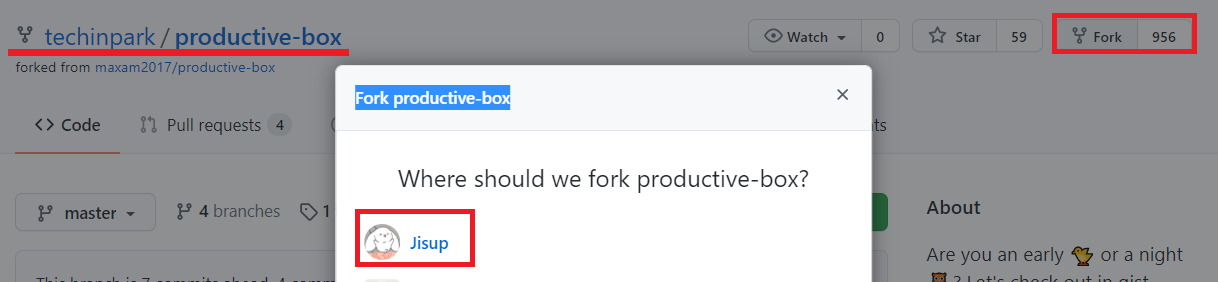
● Git fork :: <techinpark/productive-box>
Git fork 부터 시작이에요~! 하는법몰라서 배워왔지요

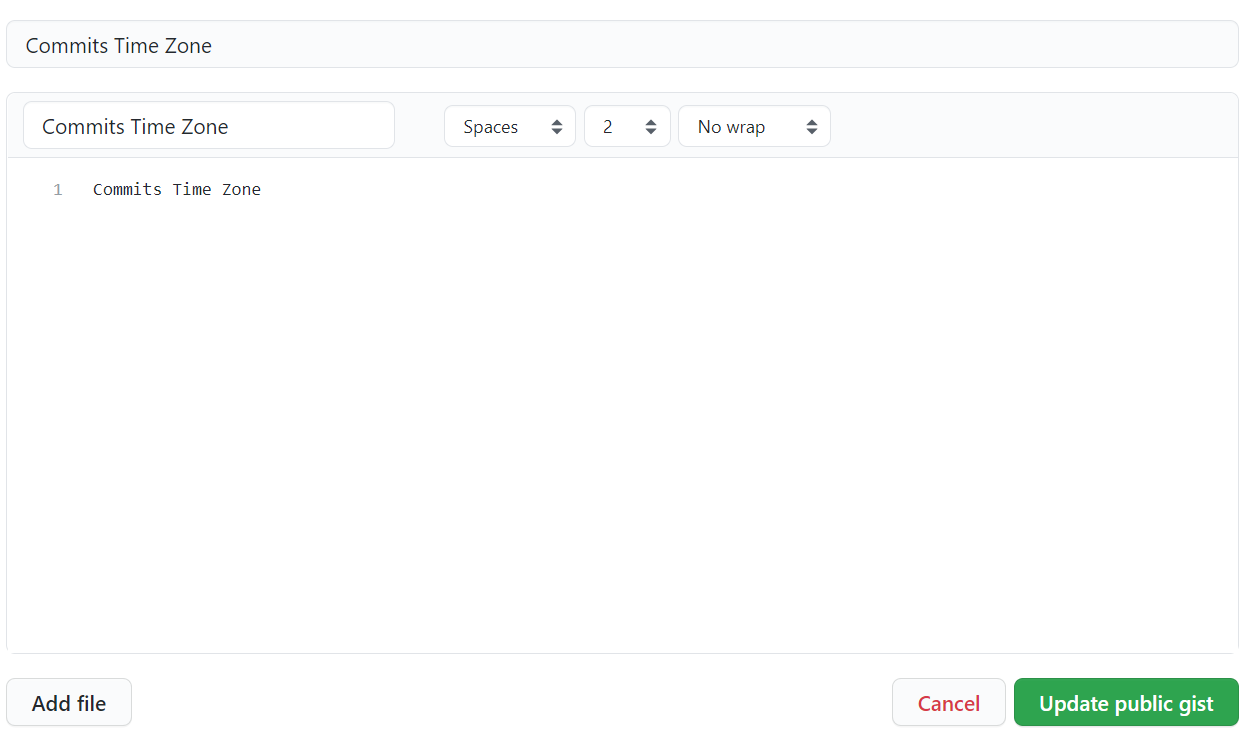
● New Git gist
새로운 gist를 public gist로 생성해주고!

생성하고나면 gist.github.com/{git_id}/{gist_token} 형식으로 나오니 빨간색부분 기억해주세요~!
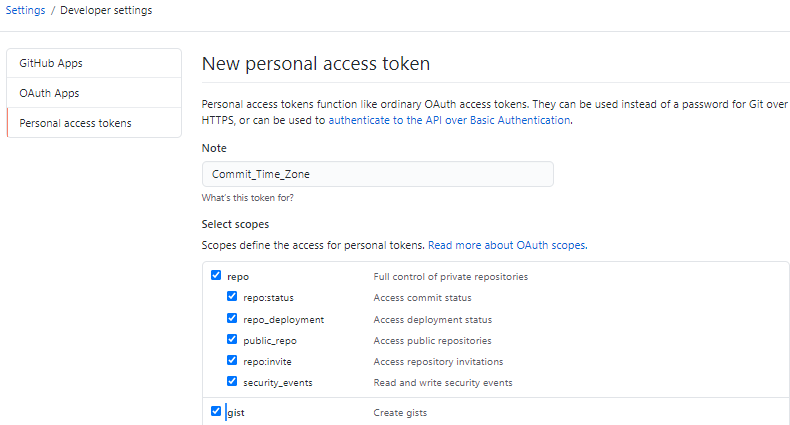
● Git Settings - new git token
다음으로 토큰을 하나 만들어줘야해요

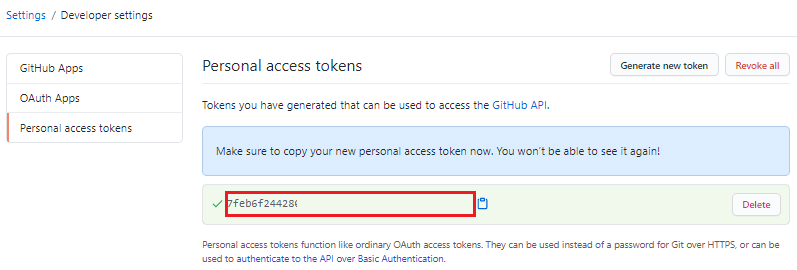
생성을 하고나면~!

다음과같이 Git Token이 생기니 기억해주세요~!
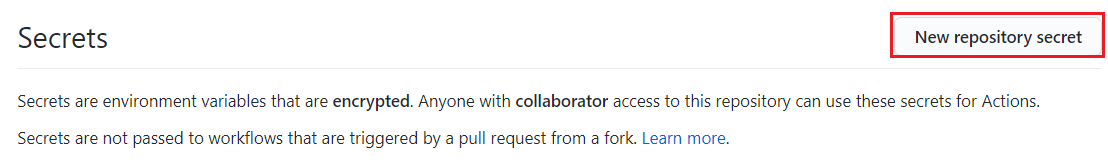
● Secrets
fork했던 Repository의 Settings -> Secrets 로들어가면

◎ {Name : GH_TOKEN, Value : {생성한 git_token} }
◎ {Name : GIST_ID, Value : {생성한 gist_token} }
위 두가지 Secrets를 생성해주시면 됩니다~!
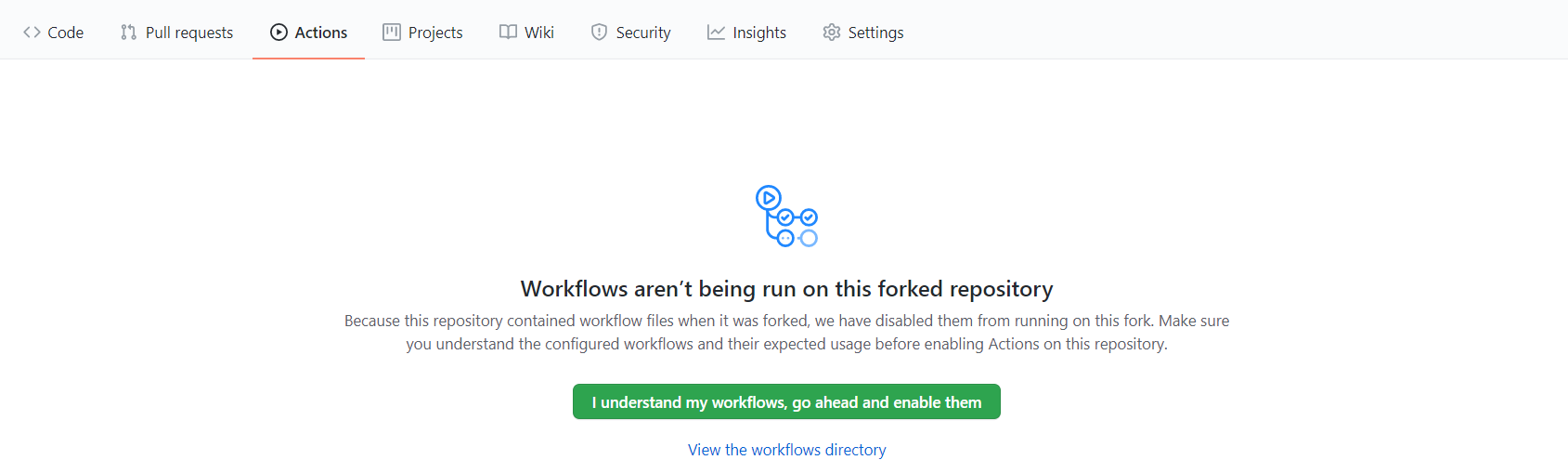
● Actions

이후 상단의 Actions에가서 활성화시켜주고 다음으로


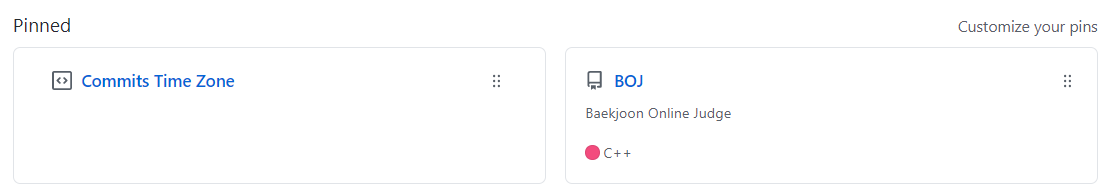
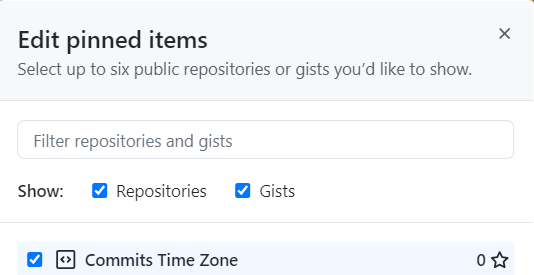
이후 계정으로돌아가 pinned <Customize your pins> 설정 해주시면됩니다~!
모든설정이 끝낫음에도 불구하고 보이지않는이유는
00시에 갱신되기때문이라고하네요ㅠ
기다렸다가 안되면 다시해봐야겠어요. 완료되면 수정해서올릴게요~!
Hits
방문자수 표기인데 적용하지 못해서 추후에 다시 재업로드 하겠습니당
HTML 미리보기 툴
개인적으로는 여러가지 툴들이 존재하지만 Dillinger가 더 사용하기 편한거같아요!
Dillinger
Online Markdown Editor - Dillinger, the Last Markdown Editor ever.
Make something great today!
dillinger.io
Tmpvar
GitHub Flavored Markdown - Live Preview
tmpvar.com
'Github' 카테고리의 다른 글
| [Github] 사라진 내 잔디 (0) | 2021.01.26 |
|---|

